最近WordPressにハマっている(ダブルミーニング)ヤマモトです。
WordPressでお問い合わせフォームと言えばContact Form 7が業界標準?となって久しいが他にもフォーム系プラグインはいっぱいあるのになんでかね。かく言う自分もContact Form 7以外試したことはない。。。
それにしてもこの Contact Form 7の奥が深いことと言ったら。。
Contact Form 7の今日ハマったこと。それが表題だ。
Contact Form 7 の日付フォーマットが期待通りに動かない
そんな基本的なことなぜ今まで気づかなかったかというと、、、
ほとんどの閲覧環境で動くから。。
「動く」というのはこの場合、日付項目にて入力支援機能が正常に働くという意味です。
ブラウザ対応状況
動かないのは一部の環境だけのようで、自分の環境では、なんとsafariが該当する。試してるのはmacOS Mojaveのsafari 14.0.3。そんなに古い環境ではない。他にはfirefoxも、とか書かれているが自分はインストールしてないので知らない。
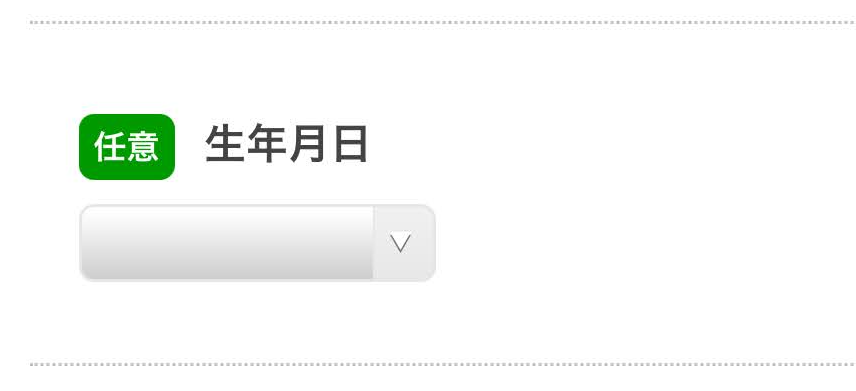
Google Chrome
日付項目、Chromeではこのようにパッと見てどう入力すべきか判断できる状態だ。

西暦年月日を8桁で区切り無しで連続入力すればうまい具合に勝手に区切ってくれる。

右側のアイコンクリックすればカレンダーからの選択も可能だ。

まあ今どきはこうでなくっちゃあな。
Microsoft Edge, iOS safari
ちなみにEdgeも同じだった。画像は省くが(笑)
実はiOSのsafariもこんな感じでカレンダーが出てきて問題なく動く(数値入力は不可ぽいけど)


macOS safari
ところがsafari。

あっさりしたインターフェースだ(笑)
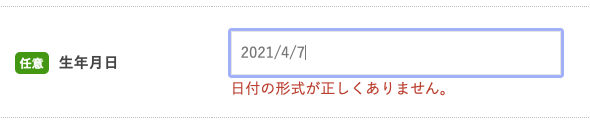
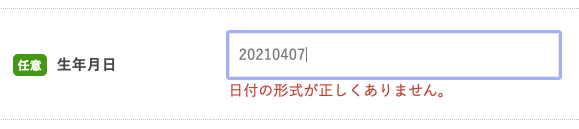
まあこれでも、手入力すれば問題ないと思うのでやってみる。




全部エラー。。
Contact Form 7のdateフォーマット
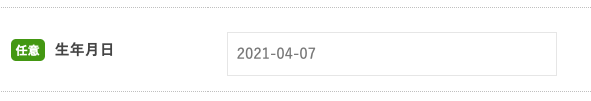
実は、Contact Form 7の日付項目が唯一受け付けてくれるフォーマットは、

これ一択だった。
日付の区切り文字、「-」を使う習慣って日本人にあんまり無くね?
対処方法
function.phpにて
もちろんググると諸先輩方が対策を教えてくださる。ただそれらはすべて「function.phpに書け」というもの。具体的には、
add_filter( 'wpcf7_support_html5_fallback', '__return_true' );これを追記なのだが。。
人によっては正直PHPはできるだけ汚したくない、CSSだけで済ませたい。あちこちイジって将来ハマる原因になるようなものはできるだけ避けたい〜〜なんて人もいる筈。
簡単で単純な対処
という訳で、自分はこういう解決法にした。

これはコンタクトフォームの編集画面で、
[date birthday placeholder "例2010-06-24"]としただけだ。これでわかるじゃん。
公式サイトの見解
ちなみにContact Form 7ご本家のFAQにもこの件に絡んで説明がなされている。
要するに日付項目で勝手にカレンダー使えたりするのはHTML5の機能なわけで、safariはもちろんHTML5対応なのだが網羅してるわけではなくinput type=dateに関してはサポートされてないということらしい。多分な。
で、上のadd filterはContact Form 7が独自で用意してるHTML5対応機能をロードしてる。なぜデフォルトでロードしておかないかと言うと、当然その分パフォーマンスが落ちるからだな。
なら自分は1ミリ秒でもページスピードを稼ぎたい派なので使わない事にした。






コメント