下記はWordPress5.7xでの話だが、先日5.8にバージョンアップされて案の定新着バッジが消えた(笑)
下記と同じ要領で latest-posts.php に追加したら問題なく動いた。
これはどこかに書いておかねばなるまい。書いておかねばなるまい。なるまい。なるまい。
すでに完成して普通に公開されてる某サイト。
新しい記事を書いたら当然トップページの投稿リストの最上段に表示される。
それでいいと思ってたが、、いやダメだ。やはりアップしたての新しい記事には「新着」のバッジがついておいてほしい。
というかそれがないとふと見逃しそうだ。なぜならどの記事もタイトルがほぼ同じだから(笑)、、でもそれはサイトの性格上仕方のない話。。
というワケで。
新着表示機能のある投稿のリストを表示させるプラグインに差し替えればいいのだろうが、今のウィジェットはすでにサイトに馴染んでいる。
こいつに「New!」て表示するだけなんだからそっちのほうが話が早い筈。
・・・・・・。
ところが、だ。
この「筈」は外れた。
筈れた。
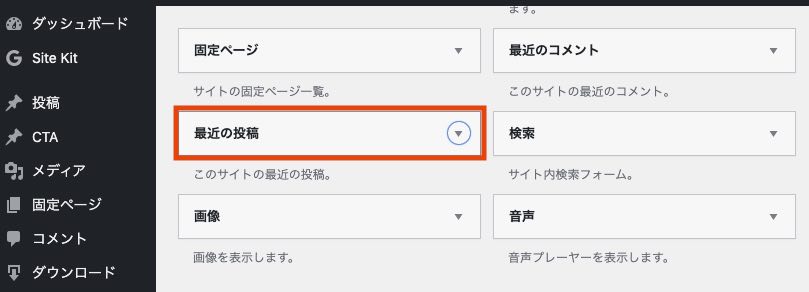
現在のテーマでは、新着リストをWordPressに標準で付いてる「最近の投稿」というウィジェットを使っている。

問題はだ。
WordPress標準の「最近の投稿」ウィジェットはどこにあるのか?
ナメてた。これがさっぱりわからない。
改変するべきプログラムの場所がわからなければ手も足も出ない。。
で、探し倒して、、あった(´;ω;`)
これだ。
/wp-includes/blocks/latest-posts.php
こいつの中身がこれまた南海ホークス極まりない。
なんとか当たりをつけて新着バッジのコードを押し込んでみた。
結果うまくいった。

とりあえずここにコードを掲載しておく。
誰かの参考になれば、という意味ではまったくない。
自分が忘れないために。
忘れないために。
忘れ、、、る自信しかない(´・ω・`)
<?php
/**
* Server-side rendering of the `core/latest-posts` block.
*
* @package WordPress
*/
/**
* The excerpt length set by the Latest Posts core block
* set at render time and used by the block itself.
*
* @var int
*/
$block_core_latest_posts_excerpt_length = 0;
/**
* Callback for the excerpt_length filter used by
* the Latest Posts block at render time.
*
* @return int Returns the global $block_core_latest_posts_excerpt_length variable
* to allow the excerpt_length filter respect the Latest Block setting.
*/
function block_core_latest_posts_get_excerpt_length() {
global $block_core_latest_posts_excerpt_length;
return $block_core_latest_posts_excerpt_length;
}
/**
* Renders the `core/latest-posts` block on server.
*
* @param array $attributes The block attributes.
*
* @return string Returns the post content with latest posts added.
*/
function render_block_core_latest_posts( $attributes ) {
global $post, $block_core_latest_posts_excerpt_length;
$args = array(
'posts_per_page' => $attributes['postsToShow'],
'post_status' => 'publish',
'order' => $attributes['order'],
'orderby' => $attributes['orderBy'],
'suppress_filters' => false,
);
$block_core_latest_posts_excerpt_length = $attributes['excerptLength'];
add_filter( 'excerpt_length', 'block_core_latest_posts_get_excerpt_length', 20 );
if ( isset( $attributes['categories'] ) ) {
$args['category__in'] = array_column( $attributes['categories'], 'id' );
}
if ( isset( $attributes['selectedAuthor'] ) ) {
$args['author'] = $attributes['selectedAuthor'];
}
$recent_posts = get_posts( $args );
$list_items_markup = '';
foreach ( $recent_posts as $post ) {
$post_link = esc_url( get_permalink( $post ) );
$list_items_markup .= '<li>';
if ( $attributes['displayFeaturedImage'] && has_post_thumbnail( $post ) ) {
$image_style = '';
if ( isset( $attributes['featuredImageSizeWidth'] ) ) {
$image_style .= sprintf( 'max-width:%spx;', $attributes['featuredImageSizeWidth'] );
}
if ( isset( $attributes['featuredImageSizeHeight'] ) ) {
$image_style .= sprintf( 'max-height:%spx;', $attributes['featuredImageSizeHeight'] );
}
$image_classes = 'wp-block-latest-posts__featured-image';
if ( isset( $attributes['featuredImageAlign'] ) ) {
$image_classes .= ' align' . $attributes['featuredImageAlign'];
}
$featured_image = get_the_post_thumbnail(
$post,
$attributes['featuredImageSizeSlug'],
array(
'style' => $image_style,
)
);
if ( $attributes['addLinkToFeaturedImage'] ) {
$featured_image = sprintf(
'<a href="%1$s">%2$s</a>',
$post_link,
$featured_image
);
}
$list_items_markup .= sprintf(
'<div class="%1$s">%2$s</div>',
$image_classes,
$featured_image
);
}
$title = get_the_title( $post );
if ( ! $title ) {
$title = __( '(no title)' );
}
$list_items_markup .= sprintf(
'<a href="%1$s">%2$s</a>',
$post_link,
$title
);
/* 20210530 30日以内の新着バッジ */
$post_time = get_the_time('U');
$days = 30; //New!を表示させる日数
$last = time() - ($days * 24 * 60 * 60);
if ($post_time > $last) {
$list_items_markup .= sprintf(
'<span class="new-post-badge">NEW!</span>',
);
}
if ( isset( $attributes['displayAuthor'] ) && $attributes['displayAuthor'] ) {
$author_display_name = get_the_author_meta( 'display_name', $post->post_author );
/* translators: byline. %s: current author. */
$byline = sprintf( __( 'by %s' ), $author_display_name );
if ( ! empty( $author_display_name ) ) {
$list_items_markup .= sprintf(
'<div class="wp-block-latest-posts__post-author">%1$s</div>',
esc_html( $byline )
);
}
}
if ( isset( $attributes['displayPostDate'] ) && $attributes['displayPostDate'] ) {
$list_items_markup .= sprintf(
'<time datetime="%1$s" class="wp-block-latest-posts__post-date">%2$s</time>',
esc_attr( get_the_date( 'c', $post ) ),
esc_html( get_the_date( '', $post ) )
);
}
if ( isset( $attributes['displayPostContent'] ) && $attributes['displayPostContent']
&& isset( $attributes['displayPostContentRadio'] ) && 'excerpt' === $attributes['displayPostContentRadio'] ) {
$trimmed_excerpt = get_the_excerpt( $post );
if ( post_password_required( $post ) ) {
$trimmed_excerpt = __( 'This content is password protected.' );
}
$list_items_markup .= sprintf(
'<div class="wp-block-latest-posts__post-excerpt">%1$s</div>',
$trimmed_excerpt
);
}
if ( isset( $attributes['displayPostContent'] ) && $attributes['displayPostContent']
&& isset( $attributes['displayPostContentRadio'] ) && 'full_post' === $attributes['displayPostContentRadio'] ) {
$post_content = wp_kses_post( html_entity_decode( $post->post_content, ENT_QUOTES, get_option( 'blog_charset' ) ) );
if ( post_password_required( $post ) ) {
$post_content = __( 'This content is password protected.' );
}
$list_items_markup .= sprintf(
'<div class="wp-block-latest-posts__post-full-content">%1$s</div>',
$post_content
);
}
$list_items_markup .= "</li>\n";
}
remove_filter( 'excerpt_length', 'block_core_latest_posts_get_excerpt_length', 20 );
$class = 'wp-block-latest-posts__list';
if ( isset( $attributes['postLayout'] ) && 'grid' === $attributes['postLayout'] ) {
$class .= ' is-grid';
}
if ( isset( $attributes['columns'] ) && 'grid' === $attributes['postLayout'] ) {
$class .= ' columns-' . $attributes['columns'];
}
if ( isset( $attributes['displayPostDate'] ) && $attributes['displayPostDate'] ) {
$class .= ' has-dates';
}
if ( isset( $attributes['displayAuthor'] ) && $attributes['displayAuthor'] ) {
$class .= ' has-author';
}
$wrapper_attributes = get_block_wrapper_attributes( array( 'class' => $class ) );
return sprintf(
'<ul %1$s>%2$s</ul>',
$wrapper_attributes,
$list_items_markup
);
}
/**
* Registers the `core/latest-posts` block on server.
*/
function register_block_core_latest_posts() {
register_block_type_from_metadata(
__DIR__ . '/latest-posts',
array(
'render_callback' => 'render_block_core_latest_posts',
)
);
}
add_action( 'init', 'register_block_core_latest_posts' );
/**
* Handles outdated versions of the `core/latest-posts` block by converting
* attribute `categories` from a numeric string to an array with key `id`.
*
* This is done to accommodate the changes introduced in #20781 that sought to
* add support for multiple categories to the block. However, given that this
* block is dynamic, the usual provisions for block migration are insufficient,
* as they only act when a block is loaded in the editor.
*
* TODO: Remove when and if the bottom client-side deprecation for this block
* is removed.
*
* @param array $block A single parsed block object.
*
* @return array The migrated block object.
*/
function block_core_latest_posts_migrate_categories( $block ) {
if (
'core/latest-posts' === $block['blockName'] &&
! empty( $block['attrs']['categories'] ) &&
is_string( $block['attrs']['categories'] )
) {
$block['attrs']['categories'] = array(
array( 'id' => absint( $block['attrs']['categories'] ) ),
);
}
return $block;
}
add_filter( 'render_block_data', 'block_core_latest_posts_migrate_categories' );
これの110行目〜119行目が追加したコード。
って、、こんな長いコードココに載せて何の意味があんねん。。
いやあるのだ。
なんせこれはWordPressの標準機能。場所見れば分かるがテーマフォルダの中とかプラグインフォルダの中じゃないのよ。
WordPressはお利口さんだからアップデートを勝手にしてくれるのだが、それやられるとこのファイルも上書きされるワケよ。
そうなってもここのこのコードを戻したら良いって寸法よへへへっ。
あ、あとCSSもな。
.new-post-badge{
color: #fff;
background-color: #cf2e2e;
display: inline-block;
padding: .25em .4em;
margin-left:1rem;
font-size: 75%;
font-weight: 700;
line-height: 1;
text-align: center;
white-space: nowrap;
vertical-align: middle;
border-radius: .25rem;
}





コメント