これまで当サイト「SandY Design Studio」は、私のオリジナルテーマと言うかテーマテンプレートを利用しないWordPressサイトでしたがこの度『SWELL』を利用してリニューアルしました。でようやく完成してホッとしているところな訳ですが、諸々の設定をいじり倒して色々と分かったことがありまして、忘れないうちに感想を残しておこうというのがこの記事の趣旨となります。
SWELLを使ってみての所感
以下が今回実際にこのサイトをSWELLにて構築したてのホヤホヤの感想です。結果的にぶっちゃけ数多ある評価サイトと大きくは違わない内容かも、、ですがデメリットの最後の第③項は私の独自視点なのではと思っています。
SWELLメリット5選
①表示が早くサクサク動く
一番最初に挙げたいのはこれ。とにかく軽い。これまで制作してきたどのサイトと比較しても明らかに確実に見事に途轍もなく問答無用に読み込み速度が早い。いやあ早い。ホストであるさくらインターネットのサーバーがHDDなので限界があるんだと考えてて、SSDサーバーに乗り換えることも無料でできるのでいずれ、、、と思ってたがそんなの関係なかった。
正直このメリットだけでもSWELLを選択する理由になる。
②標準でカスタムブロックが豊富
プラグインを刺さずともブログで便利に使えそうなカスタムブロックがひと通り揃っている。これは便利といえよう。
ただし、デザインの話なので気に入る気に入らないはどうしてもある。人による。SWELLだからとかじゃない話か。
③サブスクでなく買い切り
サブスク全盛期な昨今、買い切りというのは実にありがたい。17,600円という高いなあけど良いものなら奮発しようかなとなる絶妙な価格がにくい。
④サイトをいくつでも作れる
100%GPLということで?、ライセンスひとつ買えば自身で運営するサイトなら無制限で利用できるし、他者(他社)のサイトでも自身が管理運営するなら利用できるのが素晴らしい。使えば使うほどコスパが良くなっていく仕組み。
⑤開発が現状も行われており当面はサポートも続きそう
これが実は地味に一番大事かも。コンピュータシステムは日進月歩なもの、自分がこのままでいいと思ってもあらゆるシステムがバージョンアップしていくのについていかなければならない。放っておくとどんどん外堀を埋められていく。開発・メンテナンスが止まったシステムは望まないタイミングで強制的に引導を渡さなければならなくなる。SWELLは100%GPLなので仮に開発者氏が引退したとしても誰かが引き継ぐ可能性があるのも吉。
SWELLデメリット3選
①他のサイトとデザインが被る
既製品を使うわけだからこれは仕方ないよね。人気のUNIQLOとおんなじ事情。被りを避けたければCSSを頑張って当てまくれと言うしかない。
②買い切りだが請負制作は顧客ごとに購入必須(そりゃそうか)
メリットの④でサイトいくつでも作れるし人のサイトでも使える、、と述べているがそれはあくまで自分自身が完全に管理運営するサイトの場合の話。請負制作で完成納品後は顧客に管理運営を受け渡す場合(通常はこれ)は顧客にライセンスひとつ買ってもらわなければならない。
デメリットというよりは注意点かな。
③ブログサイトには、コーポレートサイトには
どういう事かというと、SWELLはあくまで記事(=Blog)が中心のサイトにはとにかく最適なテーマであるということ。一方、固定ページが中心となるコーポレートサイトを構築するには、特別足りないものがあるわけではないが秀でて便利ということもない、まあ及第点といったところな印象を受けた。
具体的には、SWELLにはブロックエディタGutenberg上で利用できるSWELLオリジナルのカスタムブロックが多数用意されていて(このこと自体は別途プラグインを用意する必要がなく大変評価の高いところである)、これらSWELLオリジナルのカスタムブロックのほとんどはブログ記事執筆に便利そうなものが大半を占めており、ブロックエディタGutenbergでブロックの機能を駆使してコーポレートサイトを構築しようとした場合の実用的なカスタムブロックが少ない傾向にあるという点だ。
おまけ
とても軽くて非常によく作り込まれていて概ね満足しているSWELLですが、大勢に影響はないが少し気になる部分もあったので一応書いておこうと思います。
重箱の隅をつつく細かい指摘
①ブレイクポイントがWordPressと一致しないところがある
SWELLに限った話ではないというかむしろSWELLはWordPressに寄り添っててかなりイイ線いってる。と安心していると実はチグハグになる組合せというのが存在するので注意が必要。
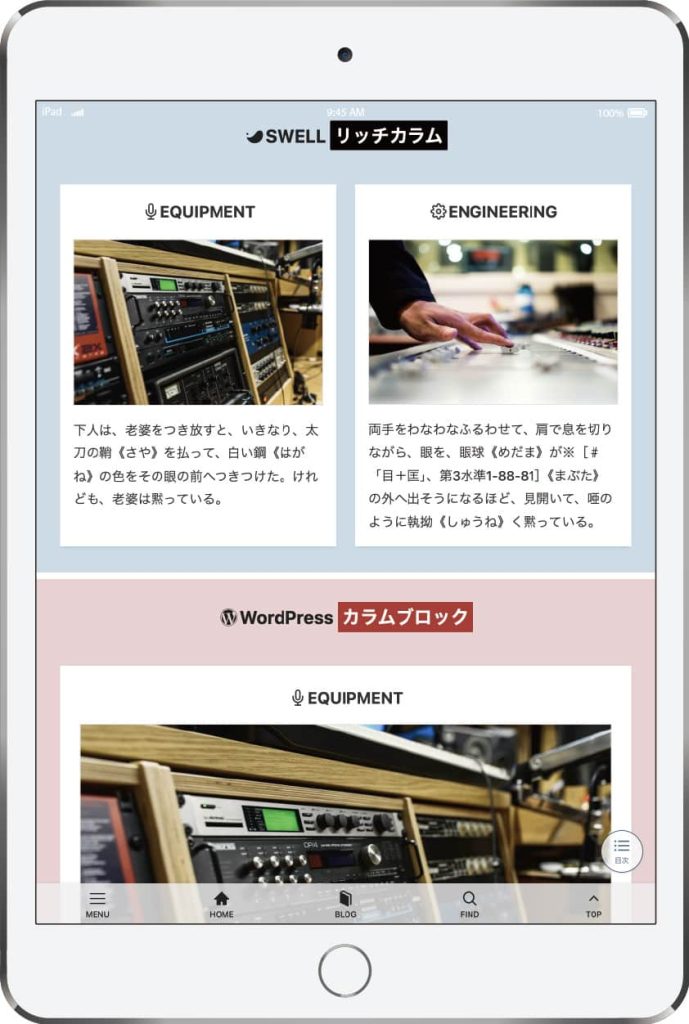
具体的にはSWELLカスタムブロックとWordPressコアブロックを同一ページ内で組み合わせるとブレイクポイントの違いが出現する。下の青と赤のブロックはそれぞれSWELLリッチカラムとWordPressカラムを使ったカード型ブロックだ。内容は同じにしてある。よくある感じだと思う。
SWELL リッチカラム
EQUIPMENT

下人は、老婆をつき放すと、いきなり、太刀の鞘《さや》を払って、白い鋼《はがね》の色をその眼の前へつきつけた。けれども、老婆は黙っている。
ENGINEERING

両手をわなわなふるわせて、肩で息を切りながら、眼を、眼球《めだま》が※[#「目+匡」、第3水準1-88-81]《まぶた》の外へ出そうになるほど、見開いて、唖のように執拗《しゅうね》く黙っている。
WordPress カラムブロック
EQUIPMENT

下人は、老婆をつき放すと、いきなり、太刀の鞘《さや》を払って、白い鋼《はがね》の色をその眼の前へつきつけた。けれども、老婆は黙っている。
ENGINEERING

両手をわなわなふるわせて、肩で息を切りながら、眼を、眼球《めだま》が※[#「目+匡」、第3水準1-88-81]《まぶた》の外へ出そうになるほど、見開いて、唖のように執拗《しゅうね》く黙っている。
今ここを見ておられる貴殿はどんな環境でご覧になられてるだろうか。PCやスマホなら青と赤どちらもほぼ同じレイアウトで表示されている筈。ところがiPad miniや古めのiPadでご覧になられている場合は、青は横並びで赤が縦並びになってる場合がある。こんな感じで↓。

この例以外にもいくつか不一致は存在し詳しくは別の機会にゆずるが、こういう事態を避けるためにはブレイクポイントによりレイアウトが変化するWordPress標準のブロックを使用しないことだ。
②強制的に別タブ(別ウィンドウ)で開くリンクがある
SWELLカスタムブロック内で設定するリンクは恐らくすべて、同一タブ内で遷移するのか別タブ(ウィンドウ)で開くのかを選択設定できるようになっているのだが、[外観]-[カスタマイズ]から設定する[お知らせバー]と[SNSリンク]、さらに[メインビジュアル]については選択設定がなく強制的に別タブ(ウィンドウ)で開くしかないようだ。SNSリンクは別タブで開くで問題ないのだが、ここにお問い合わせページのリンクもありこれを使う場合内部リンクなのでそのまま遷移してほしいと感じる人もいるに違いない(私)。
③埋め込みブロックのデザインが強制的に全部同じになる
以下は3つの種類の埋め込みブロックに、同じサイトの同じページをリンク設定したもの。全部同じデザインになっている1。
これ実は上から、
SWELL
カスタムブロック
「関連記事」

WordPress
コアブロック
「埋め込み」

WordPress
コアブロック
「WordPress」

というそれぞれ異なるブロックにて設定してる。本来なら下図のようになる、、と思うのだが。。ちなみにこれはPC表示の画像の場合である。

こうやって見比べるとWordPressコアブロックの埋め込みレイアウトはそのままにしておいてもいいのではなかろうかと感じる。特にこの例のようにWordPressオフィシャルサイトのプラグイン紹介ページは作者名や評価星の数まで表示されてなかなかわかりやすい。
ちなみにWordPressコアブロックの「埋め込み」と「WordPress」はどんなURLを埋め込んでも同じレイアウトになる。。。
まとめ
WordPressテーマ『SWELL』を実際に使って感じたメリット・デメリット、そして重箱の隅をつつく小さな指摘も併せて述べてまいりましたがいかがでしたでしょうか。結果的に難点の指摘のほうが多くなってしまいましたがこれを読んでSWELLの導入を思いとどまることのないようにお願いしたいです(笑)
これらの現状の注意点を踏まえた上でSWELLを導入していただくと、話しが違うとかこんなはずじゃなかった(@@)なんてことになりませんし、何よりSWELL、本当に使いやすいし素晴らしくよくできたWordPressテーマテンプレートです。少なくとも私は、どれかひとつおすすめをと言われたら間違いなくSWELLを紹介しますよ!
- 2024/4/24追記:一番上のだけデザインが違うがそれは私が後日SWELLカスタムブロック「関連記事」にオリジナルのCSSを当てたからです。ややこしくてスマン。。 ↩︎